插件下载地址:https://www.ggdoc.cn/plugin/3.html
配图方式
支持5种配图方式:背景颜色、背景图片、本地图片、媒体库图片、Pixabay图片。
背景颜色:使用纯色背景颜色生成缩略图图片。
背景图片:使用指定文件夹下的图片生成缩略图图片。
本地图片:使用指定文件夹下的图片生成缩略图图片。
媒体库图片:使用媒体库中的图片生成缩略图图片。
Pixabay图片:使用Pixabay网站上的图片生成缩略图图片。
背景图片与本地图片的区别:背景图片可以添加文章标题文字,而本地图片不可以添加文章标题文字。
缩略图模式
支持3种缩略图模式:动态生成、仅保存文件、保存至媒体库。
当缩略图模式为动态生成时:不生成缩略图本地图片文件。当配图方式为背景颜色、背景图片时,每次都需要动态生成缩略图。其它配图方式则会直接读取图片链接,不会动态生成缩略图。请注意:当配图方式为Pixabay图片时,此选项仅供测试,因为Pixabay图片返回的链接是临时链接,不可以永久使用。
当缩略图模式为仅保存文件时:当配图方式为背景颜色、背景图片、Pixabay图片时,会生成缩略图本地图片文件。其它配图方式则会直接读取图片链接,不会生成缩略图本地图片文件。
当缩略图模式为保存至媒体库时:无论哪种配图方式,都会生成缩略图本地图片文件,并将图片添加至媒体库。
注意:如果主题不支持动态生成、仅保存文件这2种模式,网站上的缩略图都会显示同一张图片,这个图片其实为插件生成的底图。这种情况下,请将缩略图模式改为保存至媒体库试试。
背景颜色|文字颜色
每行一个设置,每个设置可以使用|分隔背景颜色和文字颜色。如果设置只包含一种颜色,则会使用默认的文字颜色。
参考设置:
#1B9BE3|#ffffff
#2561A6|#ffffff
#12A696|#ffffff
#277FD6|#ffffff
#05C160|#ffffff
#FE3019|#ffffff
#1678FF|#ffffff
#5b8982|#ffffff
#d47655|#e1f8e1
#7379b0|#c6edec
#344986|#ffffd2
#344986|#f7ec77
#344986|#abf2fb
#344986|#a8d8ea
#344986|#fcbad3
#344986|#ffbd67
#876464|#f8fe85
#876464|#abf2fb
#344986|#ed9f66
#da5151|#ffffd2
#a964cd|#ffffd2
#da5151|#f8fe85
#a964cd|#f8fe85
#a964cd|#f7ec77
#3576a7|#f1a3c5使用背景颜色生成缩略图,此选项必须需要设置。
图片链接地址伪静态
如果设置了此项,则需要修改Nginx或者Apache伪静态配置。
设置中需要确保含有{id},这个是用来携带文章ID的配置。
假如设置为:/images/{id}.png
则NGINX需要添加如下设置:
if (!-e $request_filename) {
rewrite ^/images/(\d+)\.png$ /wp-admin/admin-ajax.php?action=awpimage&post_id=$1 last;
break;
}上面设置完后,生成的缩略图图片的链接地址为:https://www.ggdoc.cn/images/4051.png
如果不设置这个选项,生成的缩略图图片的链接地址为:https://www.ggdoc.cn/wp-admin/admin-ajax.php?action=awpimage&post_id=4051
背景图片文件夹
使用背景图片生成缩略图,需要将图片上传至设置的文件夹内。
这个文件夹必须位于网站文件夹下,例如:
网站文件夹为:C:\dev\project\wordpress\wordpress_vip
那么此设置的文件夹可以设置为:
C:\dev\project\wordpress\wordpress_vip\images
C:\dev\project\wordpress\wordpress_vip\wp-content\uploads\local
简单来说,就是设置的文件夹必须在网站文件夹下,同时确保插件有权限读写这个文件夹。
不可以设置为:
C:\dev\project\wordpress\wordpress_ggdoc\images
C:\dev\nginx\html\wordpress
如果想要不同的分类使用不同的图片,需要在设置的文件夹下新建名称为分类ID的文件夹,然后手动将图片上传至此文件夹下。
例如:选项设置为/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images,未分类的ID为1,则可以将图片上传至/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images/1目录下,这样未分类的文章将会优先读取此目录下的图片。
本地图片文件夹
使用本地图片生成缩略图,需要将图片上传至设置的文件夹内。
这个文件夹必须位于网站文件夹下,例如:
网站文件夹为:C:\dev\project\wordpress\wordpress_vip
那么此设置的文件夹可以设置为:
C:\dev\project\wordpress\wordpress_vip\images
C:\dev\project\wordpress\wordpress_vip\wp-content\uploads\local
简单来说,就是设置的文件夹必须在网站文件夹下,同时确保插件有权限读写这个文件夹。
不可以设置为:
C:\dev\project\wordpress\wordpress_ggdoc\images
C:\dev\nginx\html\wordpress
如果想要不同的分类使用不同的图片,需要在设置的文件夹下新建名称为分类ID的文件夹,然后手动将图片上传至此文件夹下。
例如:选项设置为/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images,未分类的ID为1,则可以将图片上传至/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images/1目录下,这样未分类的文章将会优先读取此目录下的图片。
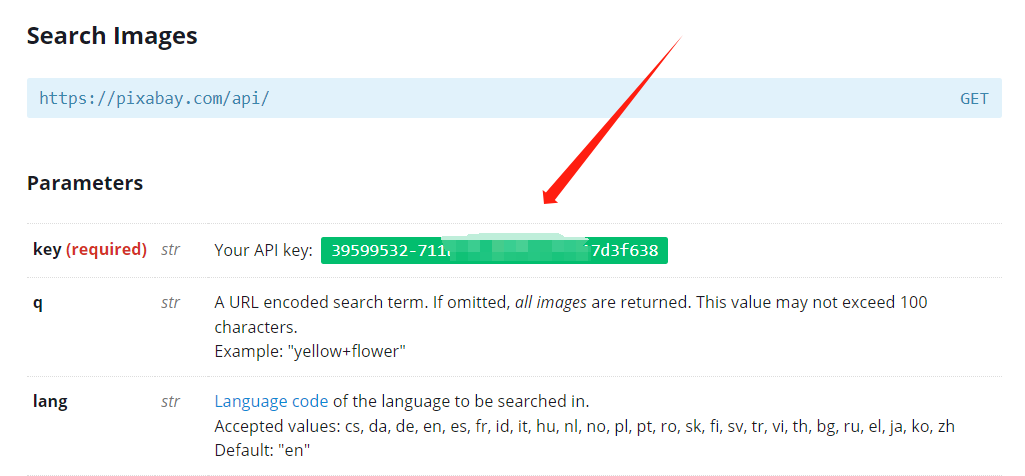
Pixabay API key
请按照提示申请,然后在文档页面中可以找到。

图片关键词
获取图片关键词,多个关键词使用,分开。例如:风景,自然,动物。
数据缓存时间(秒)
在数据缓存时间内,如果获取的图片数据未使用完,插件是不会请求接口获取新的图片数据。
注意:Pixabay图片返回的链接是临时链接(这个链接多久过期?Pixabay网站上并未说明),会在一定时间内过期,导致图片链接无法访问。上面设置的数据缓存时间应该要小于这个时间。
自动生成缩略图
2种方式:显示内容前、发布/更新内容后。
如果网站无法生成缩略图,请勾选显示内容前。
默认缩略图
填写默认缩略图图片地址。
当缩略图生成失败,使用设置的图片作为缩略图。
优先提取内容里的图片生成缩略图
如果文章内容里有图片,会优先使用文章内容里的图片生成缩略图。在某些配图方式和缩略图模式下,可能无法提取第三方图片链接生成缩略图。
开启页面配图
除了文章可以使用,新版插件页面也可以使用。
显示分类设置数量
如果有些分类在设置中没有显示,可调整此数量。
分类
指定分类下的文章使用文章配图。如果不设置,则全部文章都使用文章配图。
缩略图宽度
文章列表页面中的缩略图宽度。尽量与主题显示的缩略图宽度一致。必须需要设置。
缩略图高度
文章列表页面中的缩略图高度。需要与主题显示的缩略图高度一致。必须需要设置。
是否自动更新缩略图
当设置、标题变化后或者缩略图不存在时,自动重新生成缩略图。
缩略图默认背景颜色
例如:#dda0dd。如果不设置,图片生成失败会生成默认黑色背景的图片。
缩略图文件名称
32位加密字符串:生成32位加密字符串的图片文件名。
文章ID:以当前文章ID作为图片文件名。
文章标题:以当前文章标题作为图片文件名。如果不是必要,请不要用此选项。
缩略图文件格式
图片格式,支持png、bmp、jpeg、jpg、webp 5种格式选择。
图片背景虚化
如果图片上要添加文字,可以设置此选项。插件会将图片虚化后,然后添加文字,这样文字看起来就比较清晰。
设置页面采用的是rgba来设置,其参数如下:
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。。
绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。
蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
透明度(A)取值 0~1 之间, 代表透明度。推荐将图片虚化的值设置为:rgba(0, 0, 0, 0.75),那么文字的颜色应该设置为白色:#FFFFFF。这样设置将会产生灰底白字的效果。
在缩略图上添加标题文字
启用后,将会在缩略图上添加文章标题文字。
缩略图标题文字字体
请下载免费可商用的中文字体文件(后缀为ttf文件)。下载后,将字体文件上传至/wp-content/plugins/article-with-pictures/fonts目录下。注意:字体文件的名称不能有空格等特殊符号,建议使用拼音重新命名字体文件,例如:ziti1.ttf、ziti2.ttf。中文字体文件的大小一般在5兆左右,低于1兆的字体文件可能无法使用。
缩略图标题文字颜色
例如:#000000。
缩略图标题文字大小
例如:16。
缩略图标题文字单行显示
文字是否在缩略图上显示一行,如果设置为否,则会在缩略图上显示多行文字。
缩略图标题每行文字个数限制
多行文字显示时,可以限制行数,例如:3。
缩略图标题每行文字个数限制
缩略图上每行最多显示的文字个数,超过设置则会截取。默认每行文字个数减3。
内容里添加图片
如果文章内容没有图片,可以设置此选项,在内容里显示缩略图或者本地图片。
是否解析内容中的简码
如果内容中含有简码,请根据实际情况设置。
特别提示:如果开启了将图片永久更新至内容里此选项,可能导致内容中的简码覆盖。
内容图片来源
缩略图:直接将缩略图添加到文章内容里。
本地图片:将指定文件夹下的图片添加到文章内容里。
本地图片文件夹
将图片上传至设置的文件夹内即可。
这个文件夹必须位于网站文件夹下,例如:
网站文件夹为:C:\dev\project\wordpress\wordpress_vip
那么此设置的文件夹可以设置为:
C:\dev\project\wordpress\wordpress_vip\images
C:\dev\project\wordpress\wordpress_vip\wp-content\uploads\local
简单来说,就是设置的文件夹必须在网站文件夹下,同时确保插件有权限读写这个文件夹。
不可以设置为:
C:\dev\project\wordpress\wordpress_ggdoc\images
C:\dev\nginx\html\wordpress
如果想要不同的分类使用不同的图片,需要在设置的文件夹下新建名称为分类ID的文件夹,然后手动将图片上传至此文件夹下。
例如:选项设置为/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images,未分类的ID为1,则可以将图片上传至/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images/1目录下,这样未分类的文章将会优先读取此目录下的图片。
内容图片代码模板
可使用{img}替换缩略图(或者本地图片)img标签完整内容,默认为:
<figure class="wp-block-image size-full aligncenter">{img}</figure>如果想要文章内容图片居中,可以设置为:
<p style="text-align:center;">{img}</p>生成的内容如下:
<p style="text-align:center;"><img width="480" height="300" src="https://www.ggdoc.cn/wp-admin/admin-ajax.php?action=awpimage&post_id=3336" class="attachment-480x300 size-480x300" alt="高温天气" decoding="async" loading="lazy"></p>将图片永久更新至内容里
设置为是后,插件生成的图片将会更新到内容里永久保存。
在调试文章图片时,请将此选项设置为否。否则,错误的图片将会永久保存至内容里。
只有确定生成的图片没问题,才可以将此选项启用。
插件执行优先级
某些插件或主题拥有较高的执行优先级,可以通过设置优先级增加文章配图成功率。