WordPress果果CMS主题使用教程
作者:
admin
发布时间:2022-11-28 11:13:50
获取到商业版安装包后,需要在网站后台-外观-主题-安装主题页面安装果果CMS,并且启用。
绝大部分的设置都在WordPress已有设置里面,并且大部分设置都在网站后台-外观菜单下。
下面仅介绍果果CMS独有的设置。
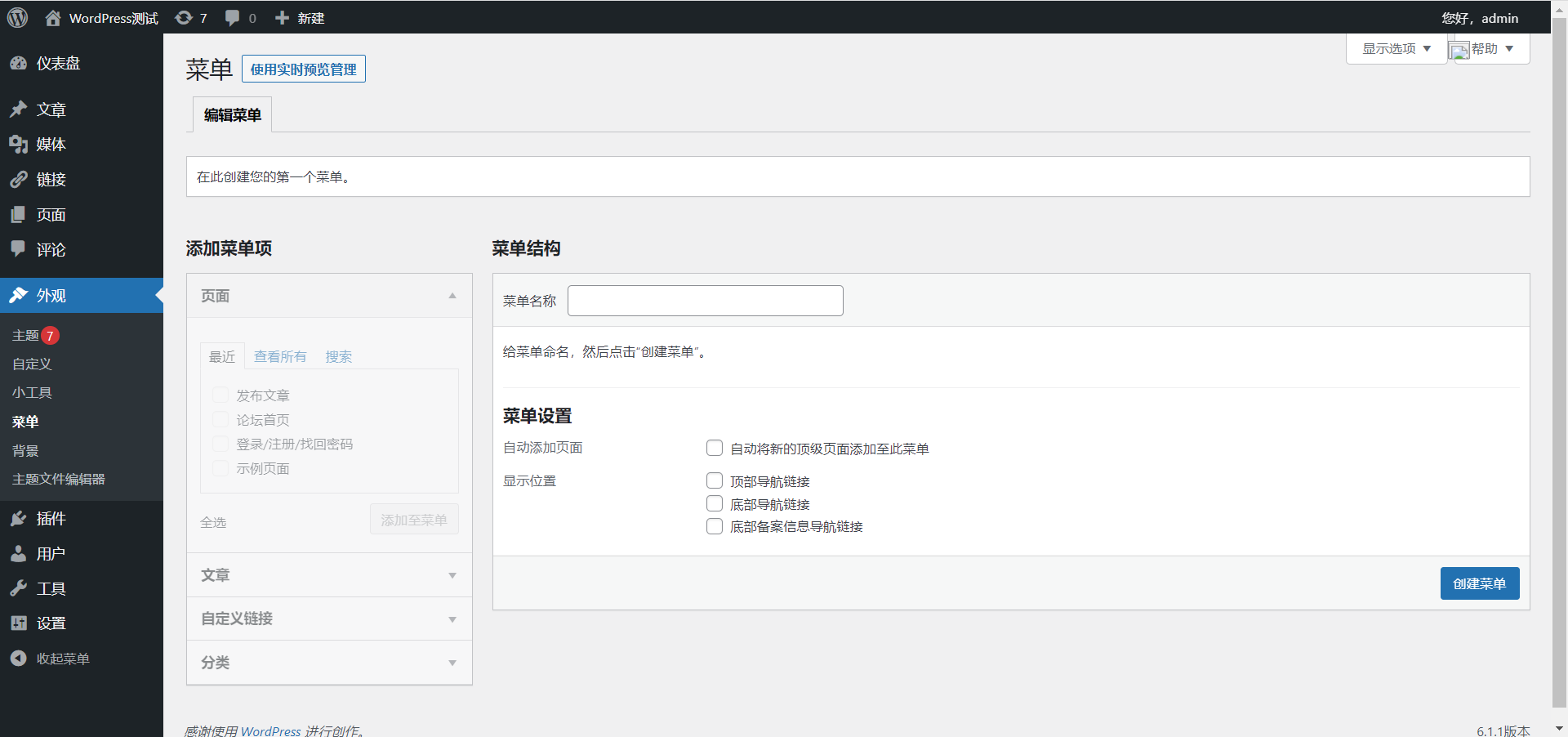
顶部导航菜单设置

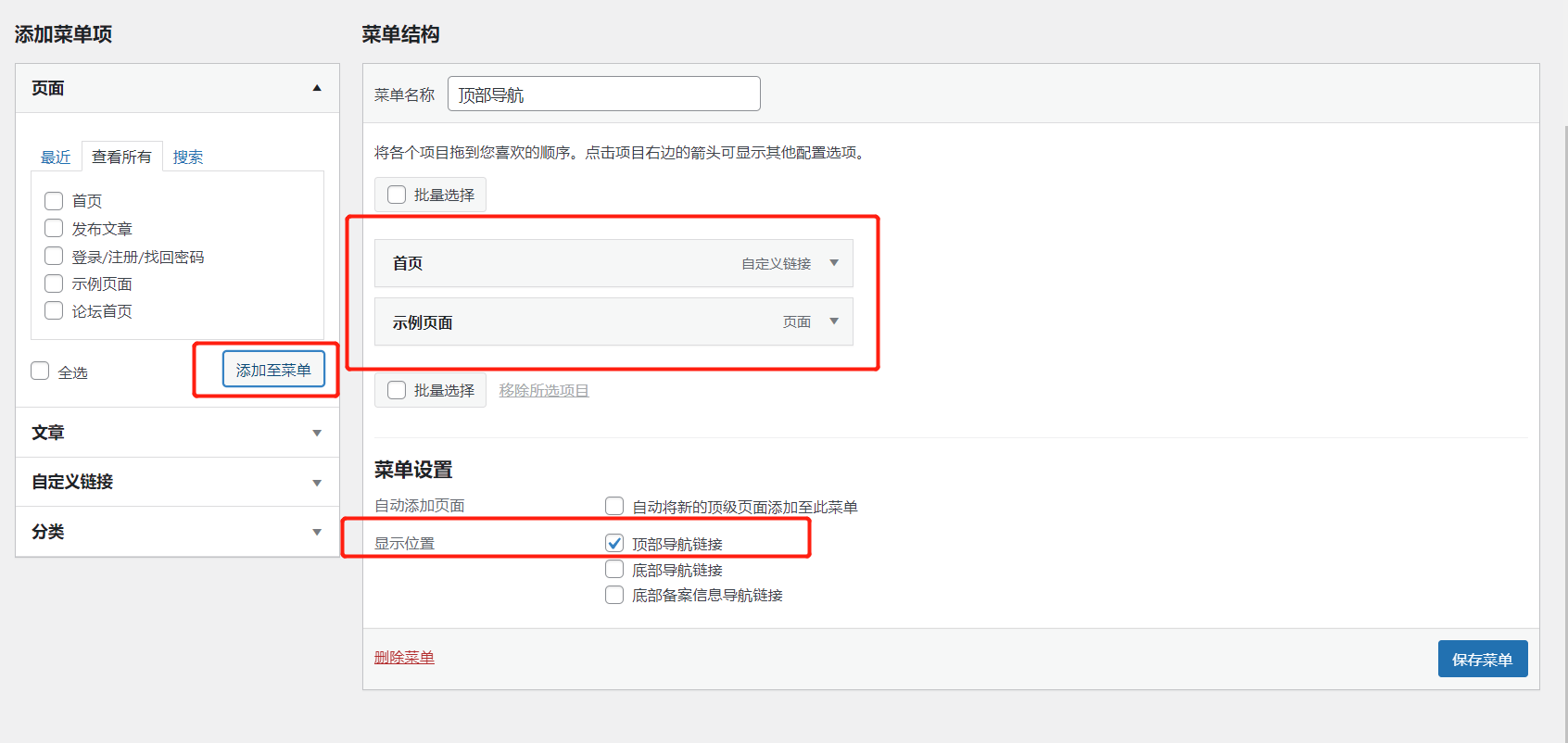
先创建一个菜单,并且将菜单与显示位置绑定。

保存菜单后,就可以在首页看到顶部导航效果了。

轮播图设置
可以在网站后台-外观-菜单-自定义-主题设置-轮播图设置页面设置轮播图。
广告设置
可以在网站后台-外观-菜单-自定义-主题设置-广告设置页面设置广告。
文字/图片广告:只需要给ul元素添加class属性即可。
| class | 说明 |
| ggcms-ad-list | 说明是列表广告(文字或图片) |
| ggcms-ad-horizontal | 说明是水平排列,也就是一行有多个广告 |
| ggcms-ad-3 | 每行有3个广告,3代表有3个。数字3可以改为1-10的任意数字 |
| ggcms-ad-vertical | 说明是垂直排列,也就是每行一个广告 |
文字广告只需要在a标签内添加文字即可。例如:
<li><a href="">广告1</a></li>图片广告只需要在a标签内添加图片标签即可。例如:
<li><a href=""><img src=""/></a></li>广告中的代码标签可以添加自定义代码,例如:添加样式
<li><a href="" style="color: orangered;">广告</a></li>li元素上可以添加背景颜色,例如:
<li class="ggcms-ad-bg" style="background-color: orangered;"><a href="" style="color: orangered;">广告</a></li>每行3条文字广告:
<ul class="ggcms-ad-list ggcms-ad-horizontal ggcms-ad-3">
<li><a href="">广告1</a></li>
<li><a href="">广告2</a></li>
<li><a href="">广告3</a></li>
<li><a href="">广告4</a></li>
</ul>每行1条广告:
<ul class="ggcms-ad-list ggcms-ad-vertical">
<li><a href="">广告1</a></li>
<li><a href="">广告2</a></li>
<li><a href="">广告3</a></li>
<li><a href="">广告4</a></li>
</ul>JavaScript广告:直接添加js代码即可。
友情链接设置
可以在网站后台-链接-添加新链接里设置友情链接。
自定义侧边栏设置
可以在网站后台-外观-小工具页面设置。
其它设置
可以在网站后台-外观-菜单-自定义-主题设置页面设置。
绝大部分设置跟WordPress已有设置一样,此处不再讲述。