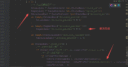
计算订单实际优惠、积分、邮费、佣金失败

CRMEB系统在用户下单时,可能会报以下错误: 计算订单实际优惠、积分、邮费、佣金失败,原因:订单商品结算失败 找到报错位置其实很容易,但是找到具体代码就比较麻烦。 报错文件:app/services/order/StoreOrderCre…
3个月前
WordPress果果文件优化插件

果果文件优化插件有禁止网站生成不同尺寸的图片、图片加水印、图片压缩与格式转换、文件重命名等功能。
5个月前
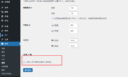
WordPress果果文件优化插件使用教程

插件下载地址:https://www.ggdoc.cn/plugin/38.html 禁止生成不同尺寸的图片 设置为是后,上传的网站图片文件将不会生成其它尺寸的图片。 默认情况下,网站上传的图片会生成不同的尺寸图片,如下图: 开启这个功能后…
5个月前
PHP计算图片水印位置

通过这个方法,可以计算图片水印的位置: /** * 计算文本边界框 * @param string $text 文本 * @param string $fontFile 字体文件 * @param int $fontSize 字体大小 * …
5个月前
PHP代码报错了,但无法知道出错原因

很多时候,PHP代码报错了,都会直接提示,但某些情况下,可能就没有错误提示了。 例如:这段代码 $a = parse_url(‘http://www.ggdoc.cn/wp-admin/options-general.php?page=gg…
5个月前
WordPress果果TinyMCE编辑器插件

果果TinyMCE编辑器是基于TinyMCE深度开发,支持高级排版、表格、代码块、图片上传等功能,让内容创作更流畅、更专业。
6个月前
WordPress果果TinyMCE编辑器插件使用教程
插件下载地址:https://www.ggdoc.cn/plugin/37.html TinyMCE链接地址 请将下载的zip文件解压后,将tinymce文件夹下的文件上传至网站任意位置,然后填写该位置下的tinymce.min.js对应的…
6个月前
WordPress果果UEditor编辑器插件

果果UEditor编辑器是基于百度UEditor深度开发的WordPress专业级富文本编辑器插件,可完美替换WordPress网站后台默认的编辑器,为内容创作者提供更强大、更高效的编辑体验。
6个月前
WordPress果果UEditor编辑器插件使用教程
插件下载地址:https://www.ggdoc.cn/plugin/36.html UEditor链接地址 请将下载的zip文件解压后,上传至网站任意位置,然后填写该位置对应的访问链接地址。 例如:将有ueditor.config.js的…
6个月前
uniapp发布微信小程序文件超过2兆无法上传

在改动之前,微信小程序打包体积文件就快要达到2兆了。 没成想,这次就加了3个文件,也没有加到主包里,发布小程序时,文件大小居然达到了2521kb大小了,远超2兆。 通过代码分析,发现vendor.js文件较大,达到了800kb。 通过检查代…
6个月前