fastadmin列表添加自定义按钮
作者:
admin
发布时间:2023-05-05 16:42:51
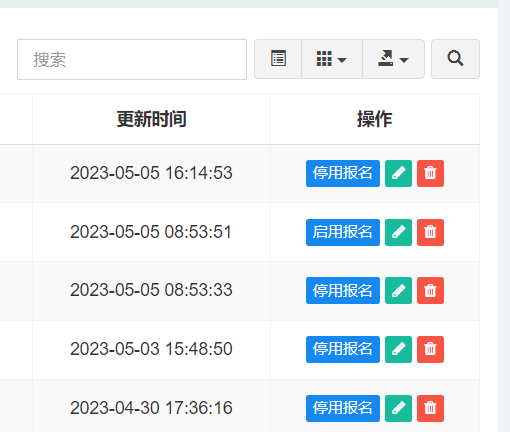
例如:在列表页面添加个按钮,点击后更新状态。

首先,修改js代码:public/assets/js/backend/project.js
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
fixedColumns: true,
fixedRightNumber: 1,
columns: [
[
{
field: 'createtime',
title: __('Createtime'),
operate: 'RANGE',
addclass: 'datetimerange',
autocomplete: false,
formatter: Table.api.formatter.datetime
},
{
field: 'updatetime',
title: __('Updatetime'),
operate: 'RANGE',
addclass: 'datetimerange',
autocomplete: false,
formatter: Table.api.formatter.datetime
},
{
field: 'operate',
title: __('Operate'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'pass',
text: function (row) {
if (row.status === 'normal') {
return '停用报名';
} else {
return '启用报名';
}
},
title: function (row) {
if (row.status === 'normal') {
return '停用报名';
} else {
return '启用报名';
}
},
classname: 'btn btn-xs btn-info btn-view btn-ajax',
icon: '',
url: 'project/change_status',
refresh: true
}
],
formatter: Table.api.formatter.operate
}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});控制器代码如下:
public function change_status()
{
$ids = input('ids');
$info = \app\admin\model\Project::where('id', $ids)->find();
$status = $info['status'] == 'normal' ? 'hidden' : 'normal';
\app\admin\model\Project::where('id', $ids)->update([
'status' => $status
]);
$this->success('更新成功');
}