fastadmin使用art-templat动态添加表单元素
作者:
admin
发布时间:2024-05-26 15:08:45
如果想要在表单中动态创建表单数据,例如:会员的信息可能会有多个不同的会员类型,如果用vue,很容易实现。而fastadmin则可以使用art-templat来实现。

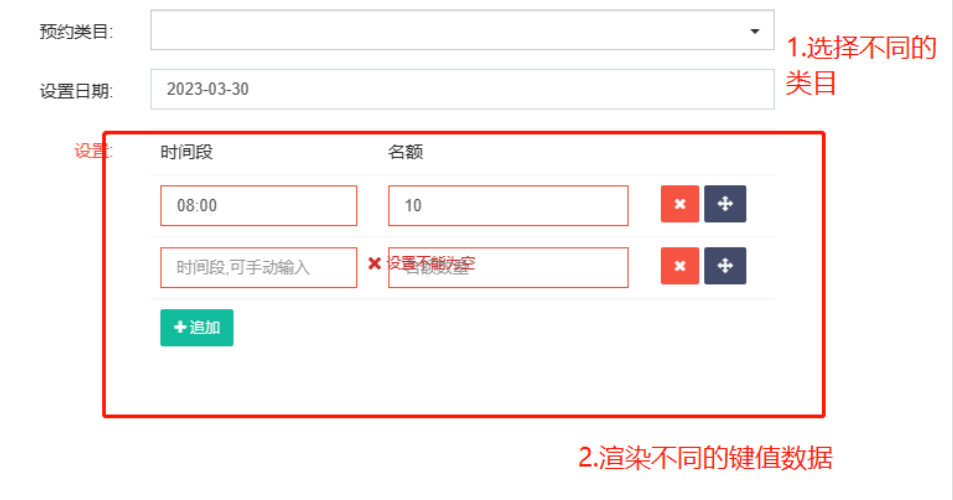
上面的截图来源于网络,默认情况下只能创建横向的表单提交数据。如果想要创建多个输入框、textarea输入框,上面那种横向的肯定不行,需要调整下代码,才可以支持。
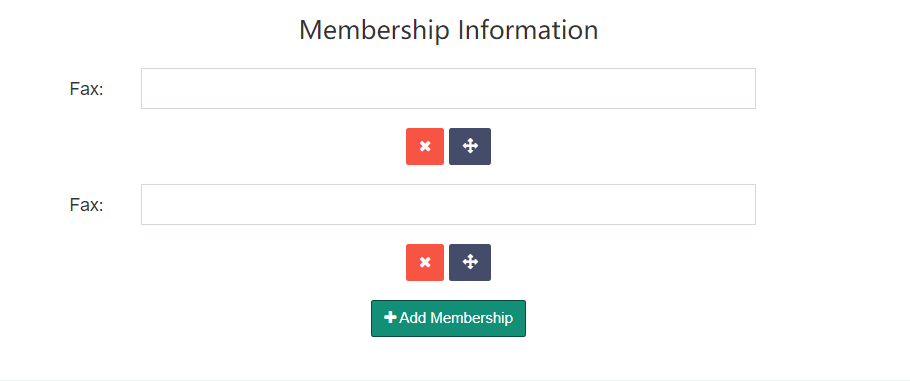
下面是效果截图:

当然,具体样式肯定可以调整的,代码示例:
<h3 class="text-center">{:__('Membership Information')}</h3>
<div class="fieldlist" style="margin: 20px 0;" data-name="row[base_sku_info]" data-template="basesku">
<dd></dd>
<dd class="text-center">
<a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Add Membership')}
</a>
</dd>
<textarea name="row[base_sku_info]" class="form-control hide" cols="30" rows="5">{}</textarea>
</div>
<script type="text/html" id="basesku">
<dd style="display: block;">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Fax')}:</label>
<div class="col-xs-12 col-sm-8">
<input style="width: 100%;" class="form-control" name="<%=name%>[<%=index%>][multiple]" type="text" value="<%=row.multiple%>">
</div>
</div>
<div class="form-group text-center">
<span class="btn btn-sm btn-danger btn-remove">
<i class="fa fa-times"></i>
</span>
<span class="btn btn-sm btn-primary btn-dragsort">
<i class="fa fa-arrows"></i>
</span>
</div>
</dd>
</script>要注意看以下几处代码:
class="fieldlist"<dd></dd>