WordPress无法发送电子邮件

WordPress无法发送电子邮件,一般是服务器没有安装对应的邮件发送软件,即使安装了,您的服务器一般可能也无法发送邮件。 有个更好的解决办法,就是使用SMTP来发送邮件,很多邮箱都支持这个功能。 可以在WordPress后台搜索这类插件,…
8个月前
网页无法调试,已在调试程序中暂停
某些网页打开开发者工具时,会显示:已在调试程序中暂停,如下图: 这种情况下,我们只需要关闭调试功能即可,如下图操作:
9个月前
Unknown SSL protocol error in connection to

使用PHP请求数据时,报错: Unknown SSL protocol error in connection to ggdoc.cn:443 如果在排除所有可能问题后,问题依旧无法解决的话,可能是以下原因: 网站域名正在备案,被阻断了。 …
10个月前
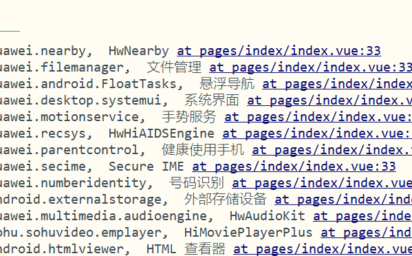
使用uniapp获取手机安装的所有应用APP包名

使用uniapp获取手机安装的所有应用APP包名和APP应用名称,获取到了这些信息,就可以使用adb卸载一些不常用的APP。 <template> <view class=”content”> <image c…
10个月前
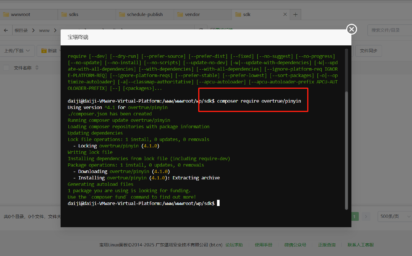
本站插件或者主题使用到的SDK安装方法

本站开发的部分插件使用了第三方sdk,现在介绍如何安装这些sdk。 首先确保自己的网站服务器已经安装PHP、composer软件。 只需要在终端执行以下命令即可。 php -v 执行命令后,出现下面文字说明安装了php,且php命令行版本为…
10个月前
激活码管理系统无法接收短信

如果在登录激活码管理系统:https://auth.ggdoc.cn/login,使用手机号登录时,无法接收到短信,请耐心等待。 这是由于阿里云短信发送服务,需要实名制报备后,才可以使用。 【短信服务-实名制报备说明】根据工信部及各级运营商…
10个月前
WordPress多站点安装以及配置

在正常安装WordPress完成后,可以通过修改配置文件来使用WordPress多站点。 WordPress多站点有2种模式,一种是子域名模式,另外一种是子目录模式。 子域名 例如:ggdoc.cn为主域名,那么可以让二级域名作为子域名来实…
11个月前
fatal: unable to connect to github.com

安装vue-element-admin项目时,报以下错误: npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart() npm ERR! Error while e…
11个月前
uniapp解决自定义tabbar闪烁问题

使用自定义tabbar,需要在项目根目录下创建custom-tab-bar文件夹,具体代码可以参考微信官方代码。 但上面的代码会出现一个问题,就是点击tabbar后,下面的图标无法选中,这是需要在tabbar页面代码里面加以下代码。 onS…
11个月前
fastadmin避免用户删除自定义系统配置

默认情况下,自己添加的系统配置是可以删除了。但有时为了保证不被用户误删除,需要修改一些代码才可以。 找到application/admin/view/general/config/index.html文件,修改下面的代码即可。 将18修改为…
1年前