likeshop二开指南
作者:
admin
发布时间:2024-05-21 17:01:37
下载到完整源码,根目录下会有这几个文件夹:

admin:网站后台前端源码。
server:网站接口源码,就是请求接口,包括后台、小程序等等接口代码都在这个文件夹里。
uniapp:uniapp源码,小程序、h5跨平台之类的源码。
likeshop部署
只需要将server文件夹部署到服务器即可,其它文件夹不需要上传至服务器,因为是前后端分离的项目。
这里需要注意的是,php版本必须是8.0,高于这个版本或者低于这个版本都会报错。
Nginx参考配置:
server {
listen 80;
root C:/dev/nginx/html/liskshop/server/public;
index index.php index.html;
server_name ls.ggdoc.cn;
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
}
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9006;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME C:/dev/nginx/html/liskshop/server/public$fastcgi_script_name;
include fastcgi_params;
}
}其实就是thinkphp框架部署的教程。
之后访问域名,按照提示安装即可。
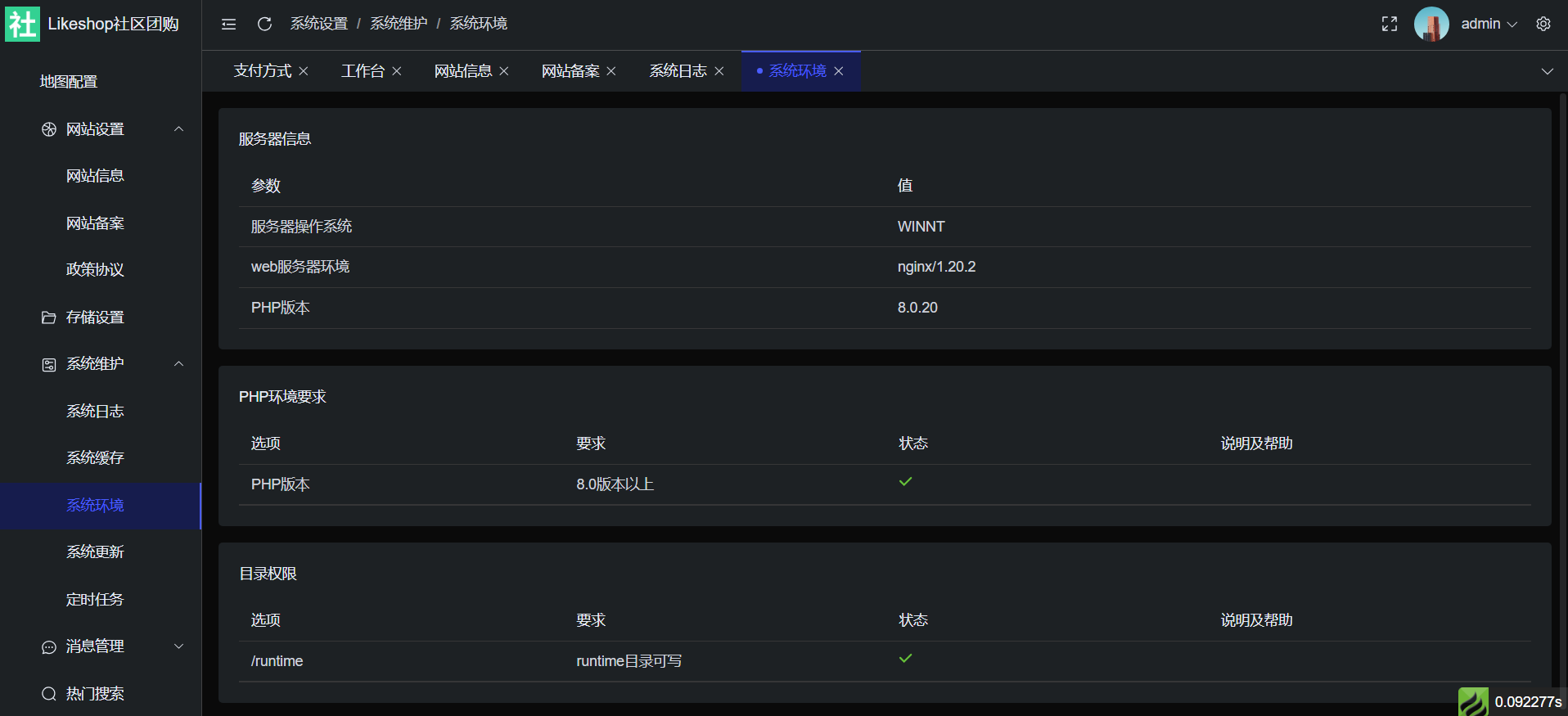
如果一切正常,访问后台就可以看到相关信息。

修改后台前端代码
找到likeshop源码根目录下的admin文件夹,修改.env.development.example文件,将其中的接口地址改为上面部署的服务端接口地址。
# 请求域名
VITE_APP_BASE_URL='http://ls.ggdoc.cn'然后将.env.development.example文件名修改为.env.development。
之后打开cmd,在当前项目下执行以下命令:
npm install上面命令是安装项目需要的JS库
然后运行以下命令:
npm run dev VITE v3.0.4 ready in 2374 ms
➜ Local: http://localhost:5173/admin/ 16:55:51
➜ Network: http://192.168.1.5:5173/admin/现在就可以修改源码,查看效果了。
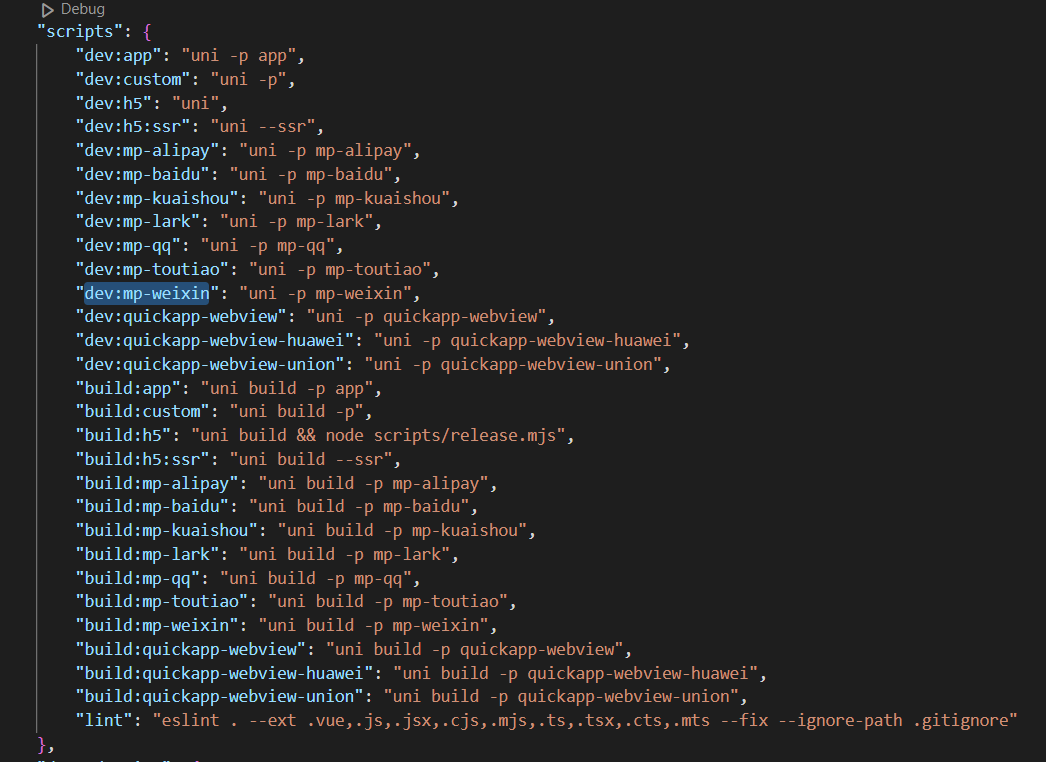
其它运行命令可以参考package.json文件。

修改uniapp前端代码
找到likeshop源码根目录下的uniapp文件夹,修改.env.development.example文件,将其中的接口地址改为上面部署的服务端接口地址。
# 请求域名
VITE_APP_BASE_URL='http://ls.ggdoc.cn'然后将.env.development.example文件名修改为.env.development。
之后打开cmd,在当前项目下执行以下命令:
npm install上面命令是安装项目需要的JS库
然后运行以下命令(微信小程序):
npm run dev:mp-weixin现在就可以修改源码,查看效果了。
其它运行命令可以参考package.json文件。