fastadmin渲染动态创建的下拉列表
作者:
admin
发布时间:2024-05-27 10:37:36
fastadmin动态创建的下拉列表渲染,可以使用下面的代码:
$('.membership-selectpicker').selectpicker('refresh');如果需要默认选中值,可以参考下面的代码:
$('.membership-partnerid').selectpicker('val', 1);
上面的方法需要修改js文件顶部代码:
define(['jquery', 'bootstrap', 'backend', 'table', 'form','bootstrap-select'], function ($, undefined, Backend, Table, Form, Select) {引入bootstrap-select即可。
下面是完整代码参考:
表单元素代码
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Service Type')}:</label>
<div class="col-xs-12 col-sm-8">
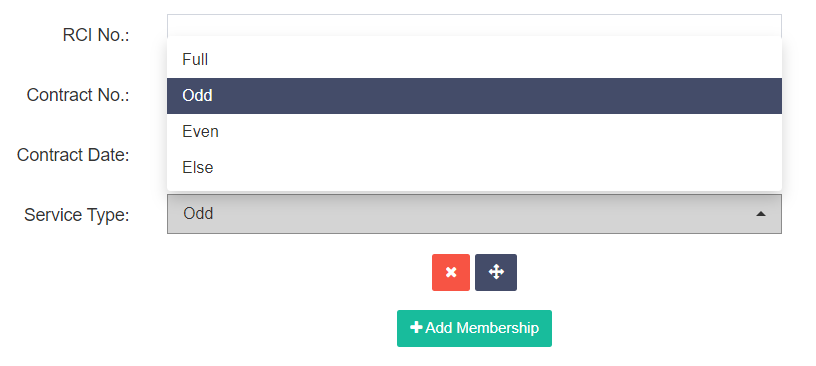
<select data-rule="required" title="{:__('Service Type')}" class="form-control selectpicker membership-selectpicker" name="<%=name%>[<%=index%>][servicetype]">
<option value="Full">{:__('Full')}</option>
<option value="Odd">{:__('Odd')}</option>
<option value="Even">{:__('Even')}</option>
<option value="Else">{:__('Else')}</option>
</select>
</div>
</div>js代码
define(['jquery', 'bootstrap', 'backend', 'table', 'form', 'bootstrap-select'], function ($, undefined, Backend, Table, Form, Bselect) {
var Controller = {
add: function () {
$(document).on('fa.event.appendfieldlist', '.btn-append', function () {
$('.membership-selectpicker').selectpicker('refresh');
});
Controller.api.bindevent();
},
};
return Controller;
});