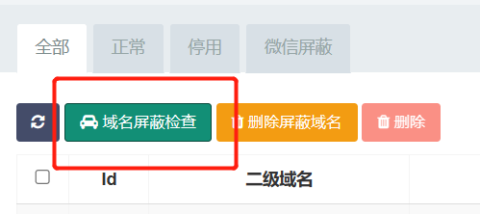
fastadmin在列表顶部添加自定义按钮

例如:在列表顶部添加自定义按钮,并实现点击按钮后,请求后端接口,然后返回数据,最后刷新表格数据。 控制器代码:application/admin/controller/Domain.php public function check() {…
2年前
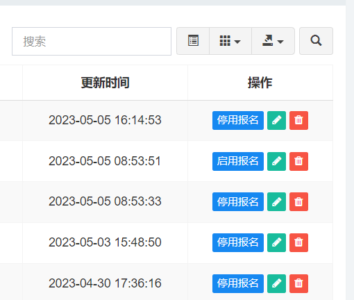
fastadmin在列表页上方添加自定义按钮
实现效果: 修改页面对应的index.html,添加以下代码 <a href=”{:url(‘exchange_code/convert’)}” class=”btn btn-success btn-convert btn-dialo…
2年前
fastadmin列表自定义按钮参考文档

下面是记录一下,在列表页面添加自定义按钮的文章。 { field: ‘buttons’, width: “120px”, title: __(‘按钮组’), table: table, events: Table.api.events.op…
2年前
fastadmin列表添加自定义按钮

例如:在列表页面添加个按钮,点击后更新状态。 首先,修改js代码:public/assets/js/backend/project.js define([‘jquery’, ‘bootstrap’, ‘backend’, ‘table’, …
2年前