fastadmin在列表页上方添加自定义按钮
作者:
admin
发布时间:2023-05-26 09:52:12
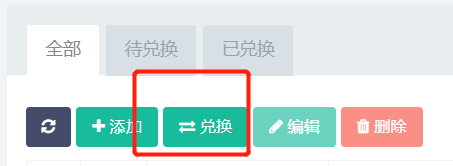
实现效果:

修改页面对应的index.html,添加以下代码
<a href="{:url('exchange_code/convert')}" class="btn btn-success btn-convert btn-dialog {:$auth->check('exchange_code/convert')?'':'hide'}" title="兑换" ><i class="fa fa-exchange"></i> 兑换</a>需要注意的是,一个是链接,另外一个是class的值中有一个btn-dialog。
具体的按钮说明,可以参考这个链接:https://www.ggdoc.cn/archives/648
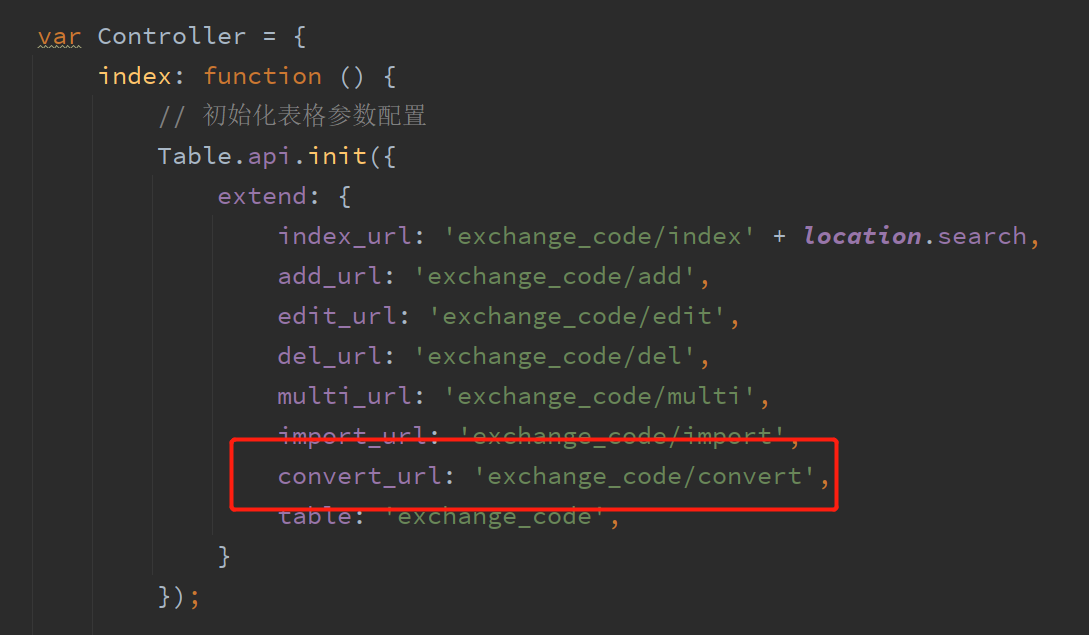
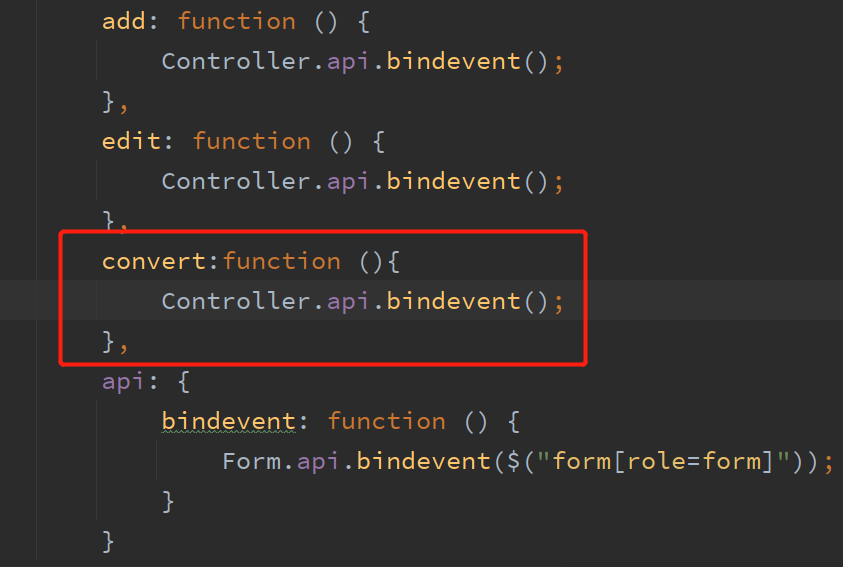
最后,需要修改一下js文件,实际测试不修改也是可以运行的。