使用JavaScript扩展(三点)运算符合并对象
作者:
admin
发布时间:2023-04-21 10:24:12
在项目开发中,需要将2个对象合并,同时希望使用后面的对象覆盖前面的对象时,可以考虑使用扩展(三点)运算符来合并。
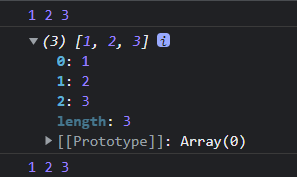
示例一:展开数组元素
let arr = [1,2,3];
console.log(1,2,3);
console.log(arr);
console.log(...arr);
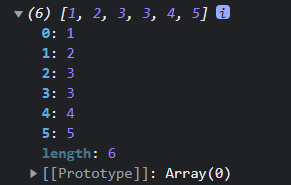
示例二:合并数组
let arr1 = [1,2,3];
let arr2 = [3,4,5];
let arr3 = [...arr1,...arr2];
console.log(arr3);
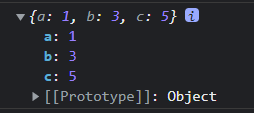
实例三:合并对象
let obj1 = {"a":1,"b":2};
let obj2 = {"b":3,"c":5};
let obj3 = {...obj1,...obj2};
console.log(obj3);
实际上,PHP中也有此类用法
$arr1 = array( 1, 2, 3 );
$arr2 = array( 2, 3, 4 );
var_dump( array( ...$arr1, ...$arr2 ) );array(6) {
[0]=>
int(1)
[1]=>
int(2)
[2]=>
int(3)
[3]=>
int(2)
[4]=>
int(3)
[5]=>
int(4)
}