fastadmin去掉登录离线安装本地插件

去掉后台左侧菜单标识 修改admin/controller/Index.php文件,注释掉以下代码即可 去掉登录提示安装离线插件 修改public/assets/js/backend/addon.js文件,去掉登录检测代码 修改admin/…
2年前
fastadmin在列表顶部添加自定义按钮

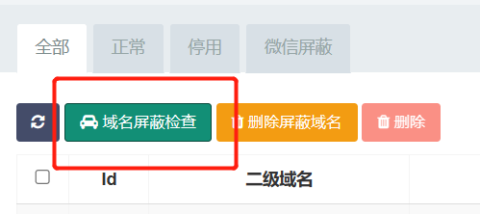
例如:在列表顶部添加自定义按钮,并实现点击按钮后,请求后端接口,然后返回数据,最后刷新表格数据。 控制器代码:application/admin/controller/Domain.php public function check() {…
2年前
fastadmin在列表页上方添加自定义按钮
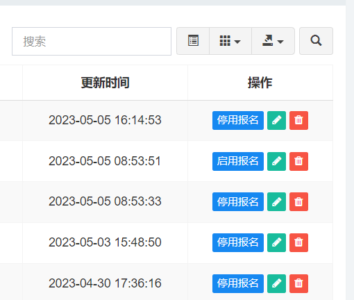
实现效果: 修改页面对应的index.html,添加以下代码 <a href=”{:url(‘exchange_code/convert’)}” class=”btn btn-success btn-convert btn-dialo…
2年前
fastadmin菜单规则中添加请求参数
不同的菜单,但是用到了同一个数据库表,同一个控制器,同一个方法。简单来说,就是用2个菜单来展示不同状态的数据。 上面的设置有个问题就是生成链接的时候会出错,链接请求中会有2个?号,这样获取到的请求参数值将会是错误的。 目前的做法是,修改js…
2年前
thinkphp $this->success方法不跳转页面

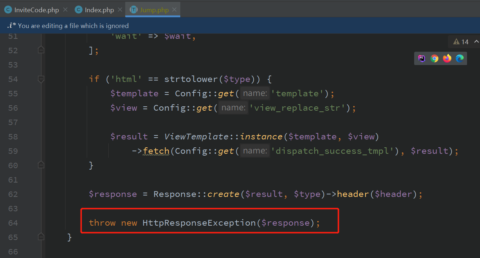
使用fastadmin(thinkphp)在控制器中执行以下代码,但是前台页面并没有跳转 $this->success(‘注册成功’, url(‘index/login’), [‘url’ => url(‘index/login…
2年前
fastadmin下拉框筛选使用方法
在列表使用: 无论在哪里使用,都需要先关联对应的模型。所以,需要先修改模型文件:application/admin/model/Project.php public function company() { return $this->…
2年前
fastadmin在控制器中使用多语言

默认情况下,当前控制器下只会加载当前控制器对应的语言文件。 例如:控制器为application/admin/controller/Project.php,则自动加载的语言文件为application/admin/lang/zh-cn/pr…
2年前
fastadmin列表自定义按钮参考文档

下面是记录一下,在列表页面添加自定义按钮的文章。 { field: ‘buttons’, width: “120px”, title: __(‘按钮组’), table: table, events: Table.api.events.op…
2年前
fastadmin列表添加自定义按钮

例如:在列表页面添加个按钮,点击后更新状态。 首先,修改js代码:public/assets/js/backend/project.js define([‘jquery’, ‘bootstrap’, ‘backend’, ‘table’, …
2年前
fastadmin将图片上传至cos对象存储

首先需要在项目里使用composer安装qcloud/cos-sdk-v5库。 composer require qcloud/cos-sdk-v5 然后需要写一个公共的上传本地文件到cos的方法。 /** * 上传文件到cos * @pa…
3年前